| Previous | Home | Next |
With the knowledge of CSS Positioning you will be able to manipulate the exact position of your HTML elements. Designs that previously required the use of JavaScript or HTML image maps may now be done entirely in CSS. Not only is it easier to code, but it also loads much quicker.
CSS helps you to position your HTML element. You can put any HTML element at whatever location you like. You can specify whether you want the element positioned relative to its natural position in the page or absolute based on its parent element.
The CSS positioning properties allow you to position an element. It can also place an element behind another, and specify what should happen when an element's content is too big.Elements can be positioned using the top, bottom, left, and right properties. However, these properties will not work unless the position property is set first. They also work differently depending on the positioning method.
- static: The box is a normal box, laid out according to the normal flow. The 'top', 'right', 'bottom', and 'left' properties do not apply.HTML elements are positioned static by default. A static positioned element is always positioned according to the normal flow of the page.
- relative: The box's position is calculated according to the normal flow. Plus, the 'top', 'right', 'bottom', and 'left' properties apply. Relative positioning changes the position of the HTML element relative to where it normally appears. If we had a header that appears at the top of our page, we could use relative positioning to move it a bit to the right and down a couple of pixels.
- absolute: The box is taken out of the normal flow. The box's position (and possibly size) is specified with the 'top', 'right', 'bottom', and 'left' properties. With absolute positioning, you define the exact pixel value where the specified HTML element will appear. The point of origin is the top-left of the parent element, so be sure you are measuring from that point.
- fixed: According to the 'absolute' model, the box is taken out of the normal flow but does not move when scrolled. The box's position is specified with the 'top', 'right', 'bottom', and 'left' properties.Fixed positioning allows you to fix the position of an element to a particular spot on the page - regardless of scrolling. Specified coordinates will be relative to the browser window.
- inherit: Takes the same specified value as the property for the element's parent.
<html>
<head>
<style>
p.relative {
position: relative;
left: 20px;
}
p.static {
position:static
left: 20px;
}
p.fixed {
position: fixed;
top: 60px;
left: 15px;
color: red;
}
p.absolute {
position: absolute;
left: 100px;
top: 110px;
}
</style>
</head>
<body>
<p class="relative">It's show the positioning property </p>
<p class="static">It's show the positioning property </p>
<p class="fixed">It's show the positioning property </p>
<p class="absolute">It's show the positioning property </p>
</body>
</html>
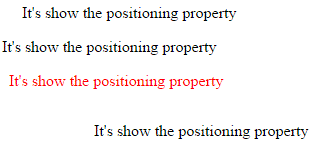
Output

| Previous | Home | Next |