Ajax is both something old and something new - old because already existing technologies are used, but new because it combines these existing technologies into techniques that very few considered previously.
" Ajax is a technology that complements Web 2.0 and the integration of many web services at once."Ajax is a technique for creating fast and dynamic web pages. In other words, Ajax allows web pages to be updated asynchronously by exchanging small amounts of data with the server behind the scenes. This means that it is possible to update parts of a web page, without reloading the whole page.
Examples of applications using AJAX: Google Maps, Gmail, Youtube, and Facebook etc.
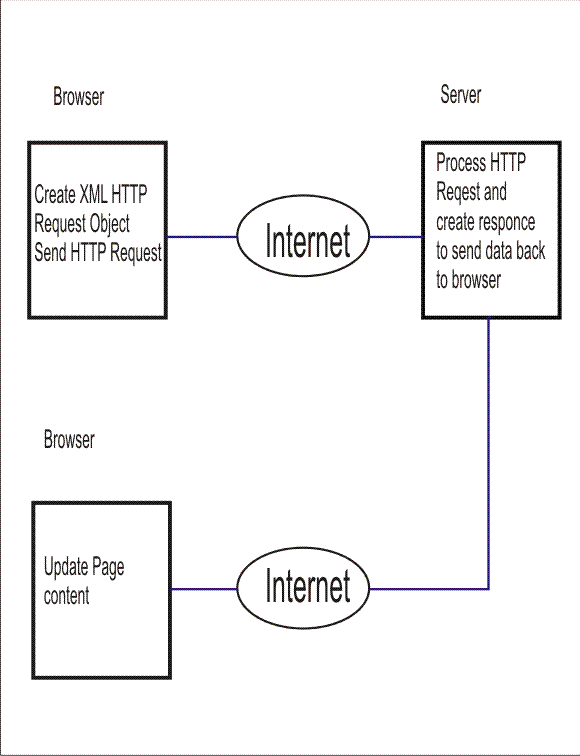
In traditional JavaScript coding to get any information from a database or a file on the server, or send user information to a server, its important to make an HTML form and GET or POST data to the server. Wait for the server to respond, then a new page will load with the results when clicking Ok button to send the information. Because the server returns a new page each time .
With AJAX, your JavaScript communicates directly with the server, through the JavaScript XMLHttpRequest object With an HTTP request, a web page can make a request to, and get a response from a web server - without reloading the page. The user will stay on the same page, and he will not notice that scripts request pages, or send data to a server in the background. By using the XMLHttpRequest object, a web developer can update a page with data from the server after the page has loaded. The XMLHttpRequest object is supported in Internet Explorer 5.0+, Safari 1.2, Mozilla 1.0 / Firefox, Opera 8+, and Netscape 7.
During browser innovation, Netscape added a feature known as Live Script (Live Script became JavaScript and grew more powerful) allowed people to put small scripts in web pages so that they could continue to do things after you downloaded them.
Ajax came when the Internet Explorer introduced the concept of IFrame element. Microsoft introduced another technique, called as Microsoft’s Remote Scripting that technique involved the pulling of data through means of Java Applet which communicated with the client side using scripting language like JavaScript.
As soon Microsoft introduced new XMLHttpRequest object that acts as an ActiveX control in the Internet Explorer. Finally, in the year 2006, the W3C (World Wide Web Consortium) announced the release of the first draft that included the specification for the object (XMLHttpRequest) and made it an official web standard.
AJAX (first coined in the year 2005) is not a new programming language but a relatively new technique for creating faster, better and dynamic web applications. If you have the basic understanding of HTML, XHTML, XML and JavaScript languages then you can have a go with AJAX.
AJAX is basically based on the following web standard, XML HTML JavaScript CSS.

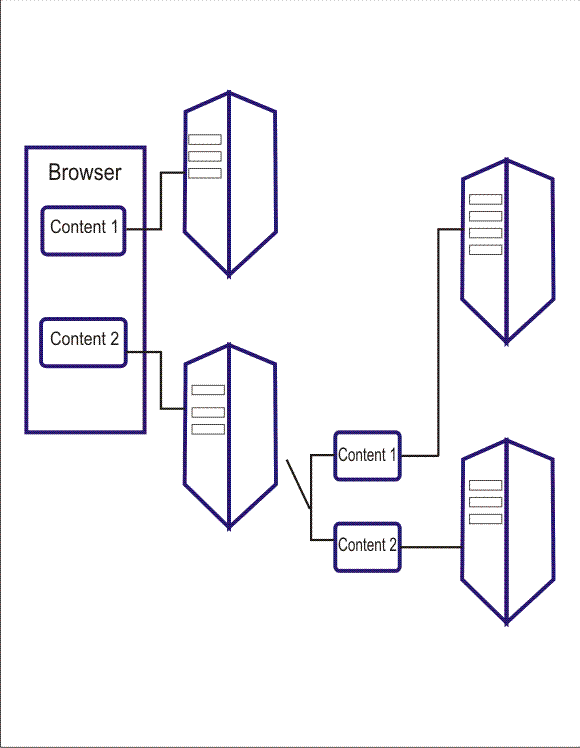
In Figure there is a browser. The browser has two pieces of content: Content 1 and Content 2. Each piece of content is fetched from a different server. Content 2 is fetched from a server that also has two pieces of content, which are also retrieved from separate servers. From an architectural point of view, Ajax implements the Pipes and Filters pattern
The data is fetched from the server by using a Representational State Transfer (REST) architecture style. The essence of REST is to create a simpler web services architecture by using Hypertext Transfer Protocol (HTTP). REST is used solely for the transfer of data, and in particular is used extensively with Ajax applications. The overall idea is to generate content and to have that content filtered and processed. The filtered and processed content serves as an information basis, where another process acts as a client that filters and processes the information. The filtered and processed information acts as an information basis for another client. Content is fluid and constantly modified.

- Architecture with user participation
- Use of Web as the platform.
- Software delivered as a service instead of packaged software.
- Cost-effective scalability.
Requests ActiveX to be enabled in IE 5 and 6 Is only available in newer versions of Opera and Safari has small implementation differences between browsers.
Prohibits no synchronous requests doesn't work with large requests/results requires server pages to be designed to work with cookie requests requires polling on the client Can make only GET HTTP requests.
Pocket PC and Smart phone Devices (2003 and later) support AJAX. By storing an AJAX application on the mobile phone and allowing XML-communication with a Web-server, the traditional bandwidth constraints become less of an issue. This also enables transparent updating of information pushed to the mobile phone.

