DHTML JavaScript
- JavaScript is a simple programming language for making dynamic Web pages, i.e., pages that can interact with the user and vary each time they are loaded.
- A JavaScript statement is a command that tells the browser to perform some specific action, such as prompting the user for a value or displaying text within the page.
- JavaScript statements can be embedded inside the BODY of an HTML document, enclosed by the tags . When the Web page is loaded, the statements inside the SCRIPT tags are executed (i.e., the actions specified by those statement are carried out in order) by the browser.
- A write statement is used to display a message within the Web page. A write statement utilizes the predefined document.write function, which takes a string or a sequence of strings and variables concatenated together using '+', and writes the resulting message into the page.
- Since the message displayed by document.write is embedded directly into the HTML document, text within the message can be formatted using HTML tags.
- A variable is a name that given to an arbitrary value so that it can be remembered and referred to later.
- In JavaScript, a variable name can be any sequence of letters, digits, and underscores starting with a letter. Since JavaScript is case-sensitive, capitalization matters.
- Each JavaScript variable has a corresponding memory cell that stores its value. A value is assigned to a variable (and thus stored in the corresponding memory cell) via an assignment statement (using '=').
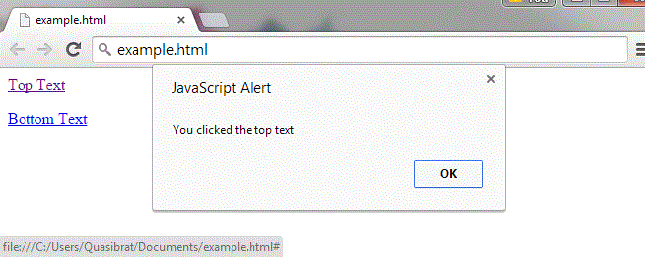
The following example has two JavaScript functions defined in the header, which are activated by clicking on the links.
<html>
<head>
<script type="text/javascript">
function functionOne() { alert('You clicked the top text'); }
function functionTwo() { alert('You clicked the bottom text'); }
</script>
</head>
<body>
<p><a href="#" onClick="functionOne();">Top Text</a></p>
<p><a href="javascript:functionTwo();">Bottom Text</a></p>
</body>
</html>
OUTPUT