| Previous | Home | Next |
Creating CSS layouts from scratch can be difficult because there are so many ways to do it. You can create a simple two-column CSS layout by setting floats, margins, paddings, and other CSS properties in a nearly infinite number of combinations. Additionally, the problem of cross-browser rendering causes certain CSS layouts to display properly in some browsers, and display improperly in others. Dreamweaver makes it easy for you to build pages with CSS layouts by providing some pre-designed layouts that work across different browsers.
The pre-designed CSS layouts that come with Dreamweaver is the easiest way to create a page with a CSS layout, but you can also create CSS layouts using Dreamweaver absolutely-positioned elements (AP elements). An AP element in Dreamweaver is an HTML page element—specifically, a div tag, or any other tag—that has an absolute position assigned to it.
The limitation of Dreamweaver AP elements, however, is that since they are absolutely positioned, their positions never adjust on the page according to the size of the browser window.If you are an advanced user, you can also insert div tags manually and apply CSS positioning styles to them to create page layouts.
Hope you are very comfortable with HTML tables and you are efficient in designing page layouts using HTML Tables. But you know CSS also provides plenty of controls for positioning elements in a document.
<html>
<head>
<style>
#container {
width: 780px;
background: #FFFFFF;
margin: 0 auto;
border: 1px solid #000000;
text-align: left;
background-color:#9999FF;
}
#sidebar {
float: left;
width: 200px;
background: #EBEBEB;
padding: 15px 10px 15px 20px;
background-color:#99CC00;
}
#mainContent {
margin: 0 0 0 250px;
padding: 0 20px 20px 20px;
background-color:#CC9933;
}
</style>
<body>
<div id="container">
<div id="sidebar">
<h3>Sidebar Content</h3>
<p>CSS is the language for describing the presentation
of Web pages, including colors, layout, and fonts.</p>
<p>HTML is the language for describing the structure
of Web pages.</p>
</div>
<div id="mainContent">
<h1>CSS Content</h1>
<p> It allows one to adapt the presentation to different
types of devices, such as large screens, small screens,
or printers.</p>
<p> CSS is independent of HTML and can be used with any
XML-based markup language.</p>
<h2>HTML Content</h2>
<p>With HTML, authors describe the structure of pages using
markup. The elements of the language label pieces of content
such as “paragraph,” “list,” “table,” and so on.</p>
</div>
</div>
</body>
</head>
</html>
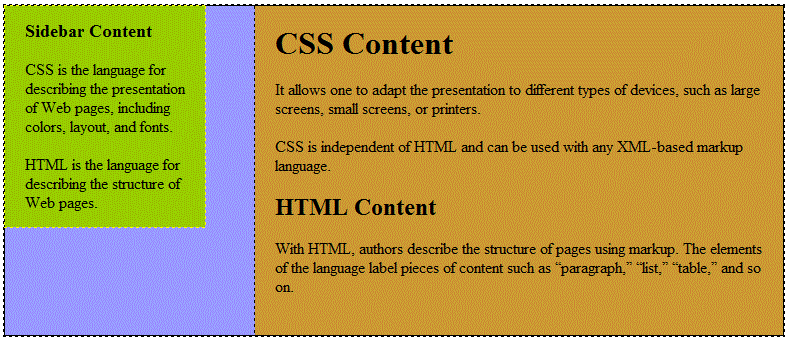
Output:

| Previous | Home | Next |