3 Pixel Shader Effects in Silverlight
MainPage.xml
<UserControl x:Class="SilverlightApplication14.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400">
<Grid x:Name="LayoutRoot" Background="White">
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<StackPanel Margin="8" Grid.Column="0">
<TextBlock Text="(Hi, Dear) A Drop Shadow!" FontSize="20">
<TextBlock.Effect>
<DropShadowEffect />
</TextBlock.Effect></TextBlock>
<TextBlock Text="(Helloooo) A Slight Drop Shadow!" FontSize="20">
<TextBlock.Effect>
<DropShadowEffect ShadowDepth="2" />
</TextBlock.Effect></TextBlock>
<TextBlock Text="(Good Bye) Blur Effect!" FontSize="20">
<TextBlock.Effect><BlurEffect />
</TextBlock.Effect></TextBlock>
</StackPanel></Grid></UserControl>
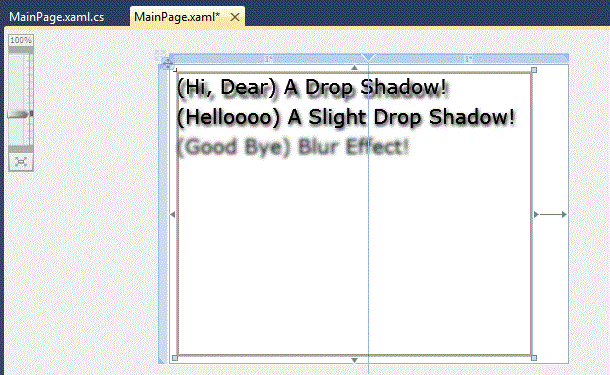
The Design page shown like
Run the Silverlight Application