| Previous | Home | Next |
This is the Html code for registration page as given below. Save this code with any name.html and see output on browser.
Html code
<html> <head><title>my new web side</title></head> <body bgcolor="#FFFFCC"> <h2 align="center"><u>Welcome to Registration pages</u></h2> <table border="0" align="center"colspan="10"> <tr> <td bgcolor="#999999"><b>First name:</b></td> <td bgcolor="#CCCCCC"><input type="text" name="name" ></td> </tr> <td bgcolor="#999999"><b>Middle name:</b></td> <td bgcolor="#CCCCCC"><input type="text" name="lastname"></td> </tr> <tr> <td bgcolor="#999999"><b>Last name:</b></td> <td bgcolor="#CCCCCC"><input type="text" name="middlename"></td> </tr> <tr> <td bgcolor="#999999"><b>Email id:</b></td> <td bgcolor="#CCCCCC"><input type="text" name="email"></td> </tr> <tr> <td bgcolor="#999999"><b>Address:</b></td> <td bgcolor="#CCCCCC"><input type="text" name="address"></td> </tr> <tr> <td bgcolor="#999999"><b>Sex:</b></td> <td>male:<input type="radio" name="radio" values="redio"> Female:<input type="radio" name="radio" values="redio"><td> </tr> <tr> <td bgcolor="#999999"><b>Birthday</b></td> <td> <select> <option>1-10<option> <option>11-20<option> <option>21-30<option> <option>31-40<option> <option>41-50<option> <option>51-60<option> <option>61-70<option> </select> <td> </tr> <tr> <td bgcolor="#999999"><b>Languages</b></td> <td>Jave<input type="checkbox" name="checkbox1"> PHP<input type="checkbox" name="checkbox2">Asp.net <input type="checkbox"name="check"> C++<input type="checkbox" name="checkbox"></td> </tr> <tr> <td bgcolor="#999999"><b>Phone number:</b></td> <td bgcolor="#CCCCCC"><input type="text" name="phonenumber"></td> </tr> <tr> <td bgcolor="#999999"><b>Organization name</b></td> <td> <select> <option>..Select..<option> <option>B222<option> <option>C333<option> <option>D444<option> <option>E555<option> <option>F666<option> <option>G777<option> </select> <td> </tr> <tr> <td bgcolor="#999999"><b>City:</b></td> <td> <select> <option>..Select.. <option> <option>B222<option> <option>C333<option> <option>D444<option> <option>E555<option> <option>F666<option> <option>G777<option> </select> </td> </tr> <tr> <td bgcolor="#999999"><b>States:</b></td> <td><select> <option>..Select..<option> <option>B222<option> <option>C333<option> <option>D444<option> <option>E555<option> <option>F666<option> <option>G777<option> </select></td> </tr> <tr> <tr> <td bgcolor="#999999"><b>Departmenet:</b></td> <td bgcolor="#CCCCCC"><input type="text" name="dep"></td> </tr> <tr> <td bgcolor="#999999"><b>Cell number:</b></td> <td bgcolor="#CCCCCC"><input type="text" name="cell"></td> </tr> <tr> <td bgcolor="#999999"><b>Fex number</b></td> <td bgcolor="#CCCCCC"><input type="text" name="fex"></td> </tr> <tr> <td bgcolor="#999999"><b>Centennial id</b></td> <td bgcolor="#CCCCCC"><input type="text" name="cen id"></td> </tr> <tr> <td bgcolor="#999999"><b>password:</b></td> <td bgcolor="#CCCCCC""><input type="text" name="password"></td> </tr> <tr> <td bgcolor="#999999"><b>Re-password:</b></td> <td bgcolor="#CCCCCC"><input type="text" name="repassword"></td> </tr> <tr> <td align="left" width="50" height="30" bgcolor="#C0C0C0"> <input type="button" name="Submit" value="Submit"></td> <td align="right" width="50" height="30" bgcolor="#C0C0C0"> <input type="button" name="Clear" value="Clear"></td> </tr> </table> </body> </html>
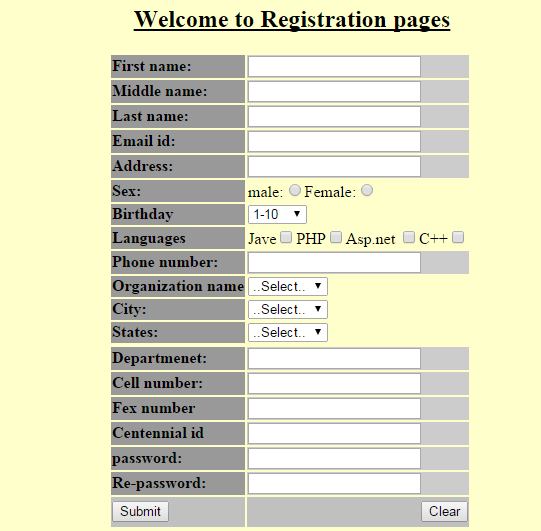
Output:

| Previous | Home | Next |
