How To validate a Form in ASP.Net
Step 1. Written below code in your application.
JavaScript Code
<script language="javascript"
type="text/javascript">
function validate()
{
if (document
.getElementById(
"<%=TextBox1.ClientID%>").value==""
)
{
alert("Name can not be blank"
);
document.getElementById
("<%=TextBox1.ClientID%>").focus();
return false;
}
if(document
.getElementById("<%=TextBox2.ClientID %>").
value=="")
{
alert(
"Email id can not be blank");
document.getElementById
(
"<%=TextBox2.ClientID %>"
)
.focus();
return false;
}
var emailPat= /^([A-Za-z0-9_\-\.])+\@
([A-Za-z0-9_\-\.])+\.([A-Za-z]
{2,
4
})$/;
var emailid=
document.getElementById(
"<%=TextBox2.ClientID %>").value;
var matchArray = emailid.match(emailPat);
if
(matchArray == null)
{
alert();
document.getElementById(
"<%=TextBox2.ClientID %>").focus();
return false;
}
if (document
.getElementById
("<%=TextBox3.ClientID%>")
.value==
"")
{
alert(
"Contact Number can not be blank");
document.getElementById(
"<%=TextBox3.ClientID%>").focus();
return false;
}
var digits=
"0123456789";
var temp;
for (
var i=0;i<
document.getElementById(
"<%=TextBox3.ClientID %>").value.length;i++)
{
temp=document.
getElementById("<%=TextBox3.ClientID%>").
value.substring(i,i+1);
if (digits.indexOf(temp)==-
1)
{
alert("Please enter correct Contact Number"
);
document.getElementById(
"<%=TextBox3.ClientID%>").focus();
return false;
}
}
if(document
.getElementById(
"<%=TextBox5.ClientID %>").value==
"")
{
alert("City can not be blank");
document.getElementById(
"<%=TextBox5.ClientID %>").value;
document.getElementById(
"<%=TextBox5.ClientID %>").focus();
return false;
}
if(
document.getElementById(
"<%=TextBox6.ClientID %>").value==
"")
{
alert("Password can not be blank");
document.getElementById(
"<%=TextBox6.ClientID %>").value;
document.getElementById(
"<%=TextBox6.ClientID %>").focus();
return false;
}
if(document
.getElementById("<%=TextBox7.ClientID %>")
.value=="")
{
alert("Please Re-Enter Password ");
document.getElementById(
"<%=TextBox7.ClientID %>").value;
document.getElementById(
"<%=TextBox7.ClientID %>").focus();
return false;
}
return true;
}
</script>
Default.aspx Code
<%@ Page Language="C#"
AutoEventWireup="true"
Codevirtual="Default.aspx.cs"
Inherits="_Default"
%>
<!DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
<html xmlns="http://www.w3.org/1999/xhtml"
>
<head runat="server"
>
<title>Form
Validation</title>
</head>
<body>
<form id="form1"
runat="server">
<script language="javascript"
>
//Write JavaScript Code
</script>
<div>
<table >
<tr><td>Name</td>
<td><asp:TextBox ID="TextBox1"
runat="server"
Width="193px"
></asp:TextBox></td></tr>
<tr> <td>Email ID</td>
<td><asp:TextBox ID=
"TextBox2"
runat="server"
Width="193px"
ToolTip="Enter unique Email ID"
AutoPostBack=
"True">
</asp:TextBox></td></tr>
<tr><td>Contact Number</td><td>
<asp:TextBox ID="TextBox3"
runat="server"
Width="193px"
AutoPostBack="True"
></asp:TextBox></td></tr>
<tr><td> Sex</td>
<td><asp:RadioButton ID="RadioButton1"
runat="server"
Text="Male"
GroupName="a" />
<asp:RadioButton ID="RadioButton2"
runat="server"
Text=
"Female" GroupName="a"
/></td>
</tr>
<tr> <td>Enter City</td>
<td><asp:TextBox ID="TextBox5"
runat="server"
Height="22px"
Width=
"193px"
></asp:TextBox>
</td></tr>
<tr><td>
Password</td>
<td><asp:TextBox ID=
"TextBox6"
runat="server"
Width="193px"
TextMode="Password"
>
</asp:TextBox></td> </tr>
<tr><td>Re-Enter Password
</td>
<td> <asp:TextBox ID="TextBox7"
runat="server"
TextMode="Password"
Width="193px"
Height="22px"
></asp:TextBox> </td> </tr>
<tr><td><asp:Button
ID="Button1"
runat="server"
Text="Submit"
onclick="Button1_Click"
OnClientClick="return validate()
" />
</td></tr></table></div>
</form>
</body>
</html>
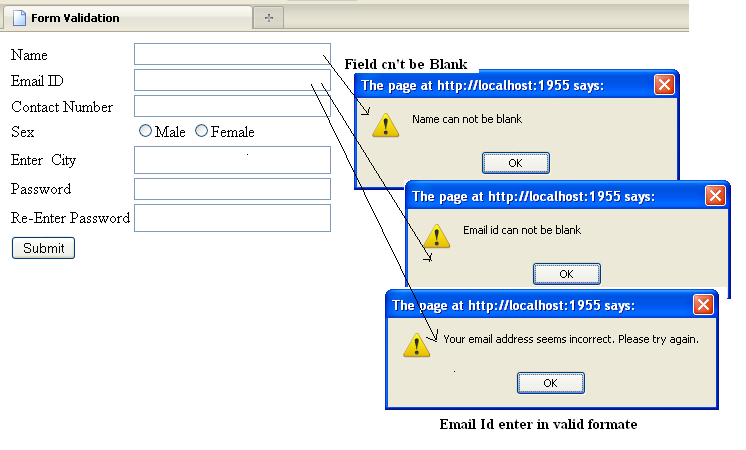
Step 2. Run the Application. Click on Button.