How to access a URL of parent page in ASP. net
Step 1. Open a new website, add a button and textboxes control and named this page iframe.aspx. Design code is given below
<%@ Page Language="C#" AutoEventWireup="true" Codevirtual="iframe.aspx.cs"
Inherits="iframe" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script language="javascript" src="JScript.js">
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
</head>
<body><form id="form1" runat="server">
<div>
<asp:TextBox ID="TextBox1" runat="server">
</asp:TextBox>
<asp:TextBox ID="TextBox2" runat="server"
style="top: 66px; left: 10px; position: absolute; height: 22px; width:
128px">
</asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="Button"
style="top: 120px; left: 12px; position: absolute; height: 26px; width:
56px" OnClientClick="uro()"/>
</div>
</form></body>
</html>
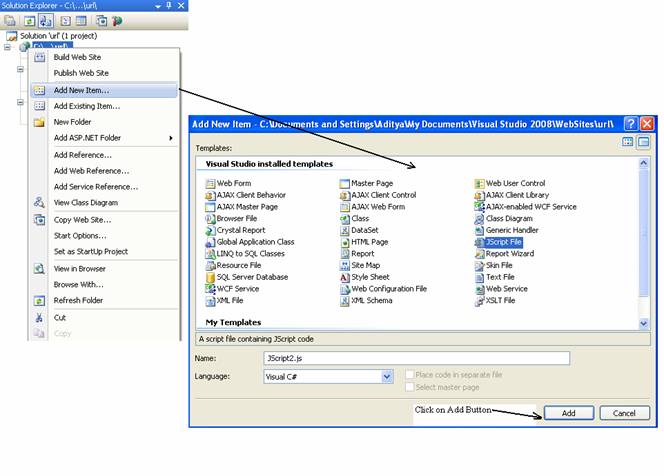
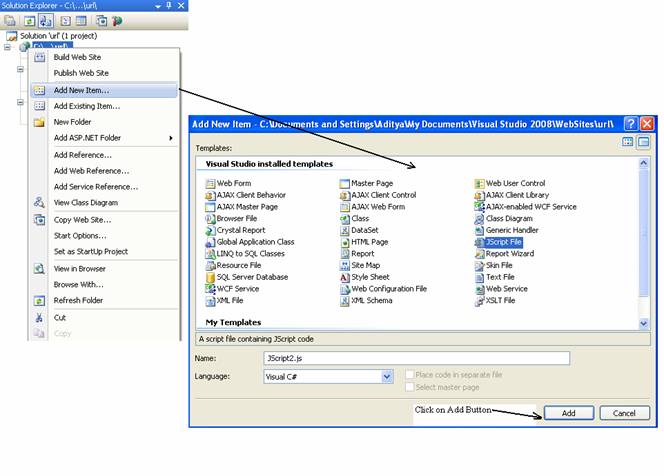
Step 2 Add a JavaScript file from Solution Explorer window3
The code is written in JavaScript file is
function uro()
{
alert(parent.document.location.href);
}
function url()
{
alert(document.location.href);
}
Below code written in the design page to attached the JavaScript file to
your project
<script language="javascript" src="JScript.js">
</script>
Step 3. Add another page from new item selection menu. The design code of this page is (url.aspx)
<%@ Page Language="C#" AutoEventWireup="true" Codevirtual="url.aspx.cs"
Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script language="javascript" src="JScript.js">
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>url</title>
</head>
<body>
<form id="url" runat="server">
<div>
<asp:Button ID="Button1" runat="server" Text="Button"
onclientclick="url()"/>
<iframe src="iframe.aspx" align="middle" height="350px"
name="Comments">
</iframe>
</div>
</form>
</body>
</html>
Step 4. Now run the Application.