| Previous | Home | Next |
HTML FRAMES works to divide your browser window into multiple section where each section can load a separate HTML document . HTML FRAMES provides how to be make a home page that make a normal HTML documents that should be loaded into each of these frames.
Collection of frames in browser window is known as a frameset and it performed by rows and columns. Html frame is frameset page is loaded the browser automatically loads related pages.
Synatx used
<frameset>...</frameset>
To use frames on a page we use <frameset> tag instead of <body> tag. The <frameset> tag defines how to divide the window into frames. The rows attribute of <frameset> tag defines horizontal frames and cols attribute defines vertical frames. Each frame is indicated by <frameset> tag and it defines which HTML document shall open into the frame.
Example
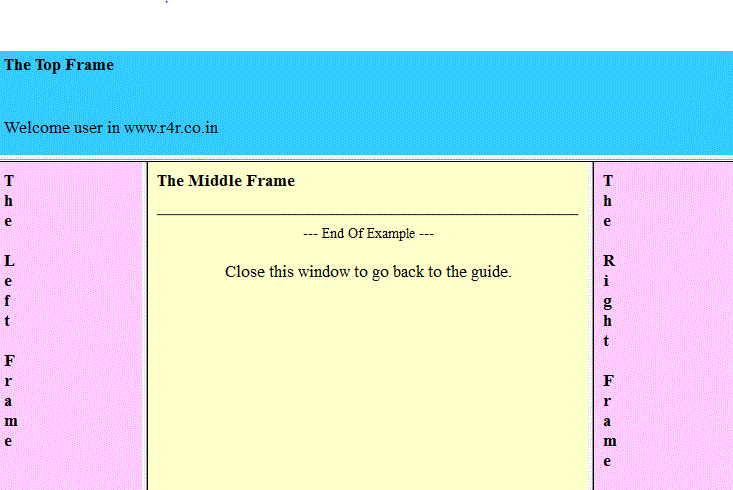
This example with one header row ,a left & right side column and the content in the center.
<html>
<head>
<title>Example - Frames</title>
</head>
<frameset rows="100,*">
<frame name="top" src="top.html">
<frameset cols="20,60,20">
<frame name="left" src="left.html">
<frame name="mid" src="mid.html">
<frame name="right" src="right.html">
</frameset>
<noframes>
<i>error to display to those who cannot see frames</i>
</noframes>
</frameset>
</html>
Output :

<html> <head> <title>Eample Frames - Top Frame</title> </head> <body bgcolor="#33CCFF"> <H4>The Top Frame</H4> </body> </html>
Output :

<html> <head> <title>Eample Frames - Middle Frame</title> </head> <body bgcolor="#FFFFCC"> <H4>The Middle Frame</H4> <p> <hr> <center> <font size="2">--- End Of Example ---</font> <br> <br>Close this window to go back to the guide. </body> </html>
Output :

<html> <head> <title>Eample Frames - Left Frame</title> </head> <body BGCOLOR="#FFCCFF"> <h4>T<br> h<br> e<br> <br> L<br> e<br> f<br> t<br> <br> F<br> r<br> a<br> m<br> e</h4> </body> </html>
Output :


| Previous | Home | Next |
